Блоки для страниц
Блок представляет собой текст с заголовком, который можно дополнить изображением или несколькими изображениями.
В отличие от простого содержания страницы, которое может содержать описание, фото, файлы и характеристики; блоки позволяют создать дополнительное содержание страницы, которое удобно выводить в шаблоне сайта так, как удобно. Разовая настройка шаблона сайта для показа блоков позволяет в будущем не думать о том, как располагать элементы на странице, а просто добавить их в панели администратора, и они сразу будут показываться правильно.
Например, можно на странице О компании добавить блоки Офис в Москве, Офис в Казани, Офис в Новгороде - таким образом можно отделить офисы от основного содержания страницы и оформить их независимо от содержания самой страницы.
В шаблоне
В шаблоне блоки выводятся в массиве $page.blocks.manual
Все использованные на странице блоки можно получить в массиве $page.blocks.all
Работа с блоками страницы в панели администратора
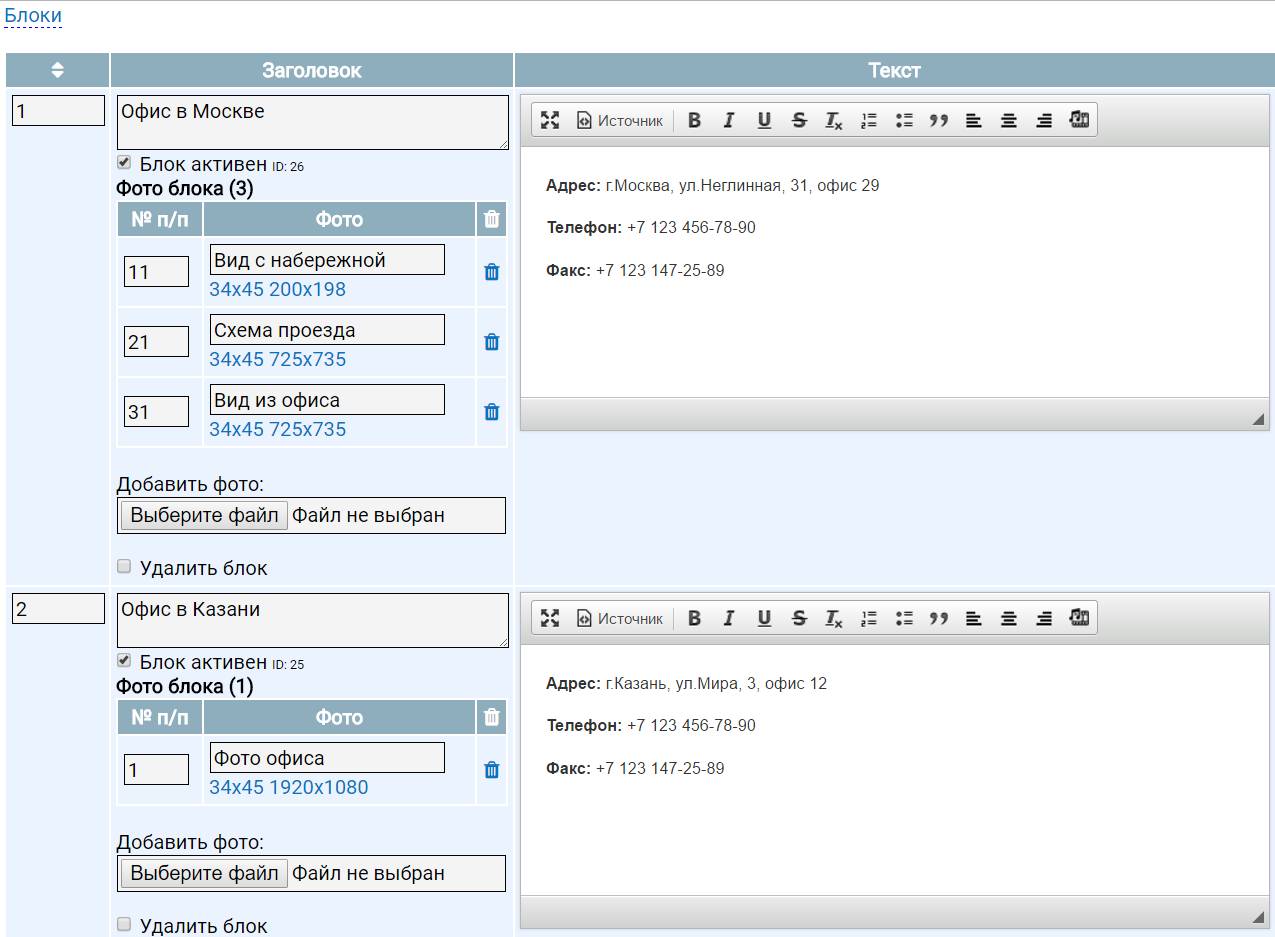
 Для добавления блока или его редактирования надо на нужной странице найти раздел Блоки, как показано на картинке слева.
Для добавления блока или его редактирования надо на нужной странице найти раздел Блоки, как показано на картинке слева.
Здесь видно, что добавлено 2 блока - Офис в Москве и Офис в Казани.
- У первого блока есть заголовок, Текст и 2 фото.
- У второго блока - Заголовок, Текст и 1 фото.
Выбранный атрибут Блок активен говорит о том, что блок показывается. Если этот атрибут выключить, то блок не будет виден на странице сайта.
Самое первое поле в строке блока - поле сортировка. По этому полю блоки сортируются относительно друг друга.
Добавление фотографий в блоке. За один раз можно добавить одно фото, но само количество фотографий может быть любым. Ссылки на каждое фото содержатся в строке о фото, они располагаются по порядку, как и будут показаны на сайте.
Название фото и порядок фото можно отредактировать, а ненужное фото или блок - удалить.
Количество блоков на странице не ограниченно, все зависит от ваших потребностей.
Настройка шаблона для показа блоков
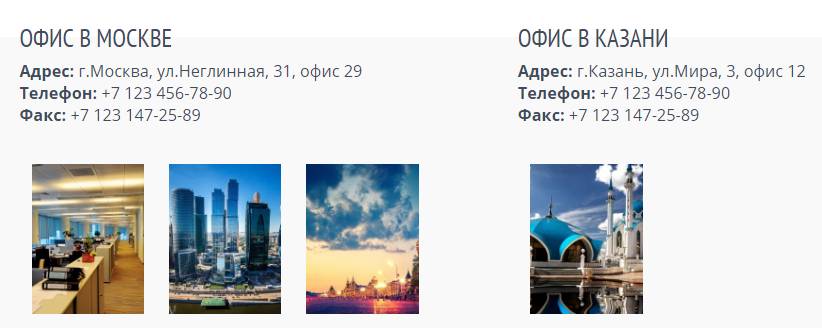
На сайте можно представить блоки в 2 или 3 колонки, а можно просто в строку.
 На нашем примере мы вывели адреса офисов в 2 колонки, если офисов будет больше, то они также разместятся в 2 колонки.
На нашем примере мы вывели адреса офисов в 2 колонки, если офисов будет больше, то они также разместятся в 2 колонки.
Пример кода в шаблоне:
{foreach from=$page.blocks.manual value="v"}
{cycle values="1,2" assign="cnt"}
<div class="col-md-6">
{if !empty($v.title)}<h3>{$v.title}</h3>{/if}
{$v.html}
{if !empty($v.list_photos)}
{foreach from=$v.list_photos value="f"}
<img src="{$f.2.url}" alt="{$f.2.title|escape}" style="margin:10px; max-height:120px;" align="left">
{/foreach}
{/if}
</div>
{/foreach}
Теги
bitrix (3) шаблон (3) mobile (2) pagespeed (2) simpla (2) блоки (2) переменные (2) cms (1) email (1) google merchant center (1) hosting (1) seo (1) wordpress (1) валюты (1) константы (1) мобильная версия (1) платежи (1) посетители (1) рассылка (1) сравнение (1) теги (1) фильтр (1) шаблоны (1) яндекс маркет (1)




